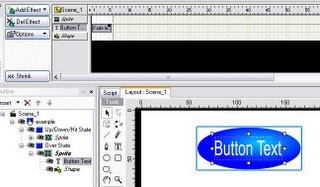
STEP 1: Create 2 object, i use one shape and text on it, select objects (SHIFT+Click on each object to select), right click on the objects, Grouping-Group as Sprite 
STEP 2: Right click on sprite, Grouping - Group as Button
STEP 3: on the Button Panel, check on Has Separate Over State
STEP 4: Expand the button state by clicking on the + sign, open the sprite at OVER STATE, you'll see the shape and text are in the sprite.
STEP 5: last, right clik on timeline at first frame of the text, Effect - Fade - fade In
STEP 6: play the movie, rollover your pointer on button to see how it works
Download Source
How to Create Animate Button in SWISHMAX
Posted by jon at 12:59 AM
Labels: SwishMax Examples, SwishMax Tutorials
Subscribe to:
Post Comments (Atom)









0 comments:
Post a Comment